docsify 安装
docsify
# 1. 什么是docsify
docsify一个神奇的文档网站生成器,可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的
.html文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个index.html就可以开始编写文档并直接部署在 GitHub Pages (opens new window)。
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (压缩后 ~21kB)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE11
- 支持服务端渲染 SSR (示例 (opens new window))
# 2. 安装docsify
# 2.1 安装node.js
安装 docsify 需要用到npm包管理器,之前我们需要确保电脑已安装过 node.js,如果没安装,详见 node.js 安装 。
如果不确定电脑是否安装,输入以下命令,如果出现版本就说明已经安装过node.js 反之则未安装。
// 查看 node.js 版本
node -v
// 查看 npm 版本
npm -v
2
3
4

# 2.2 安装docsify-cli工具
npm包管理器安装以后,需要安装docsify-cli 工具,推荐全局安装,可以方便地创建及在本地预览生成的文档。
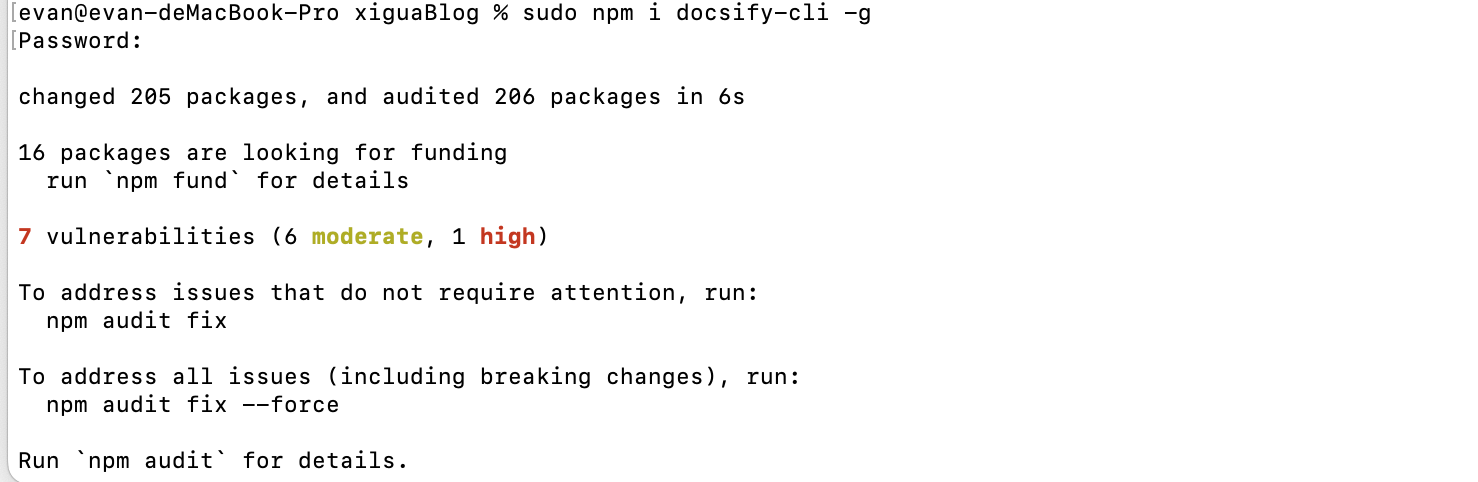
// 推荐使用 sudo 提权安装,减少权限问题
sudo npm i docsify-cli -g
2
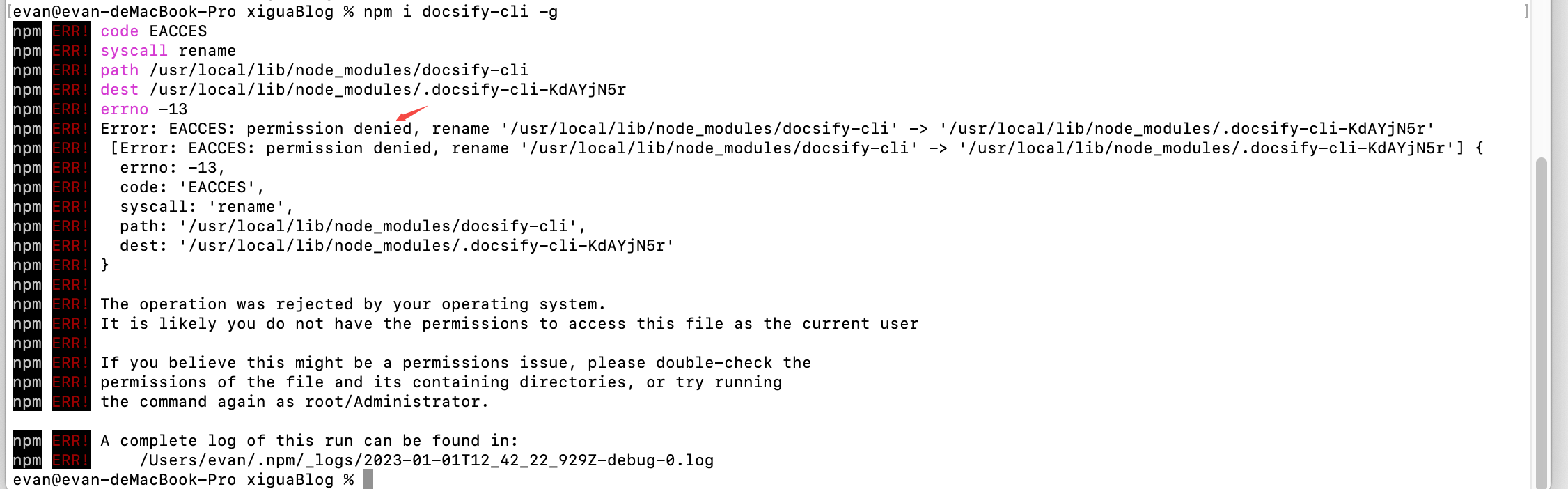
如果安装过程中出现权限问题,需要使用sudo提权安装

提权安装后等待结束,可安装好

# 3 初始化一个docsify 项目
安装好以后,如果想在项目的./docs 目录里写文档,直接通过 init 初始化项目。
docsify init ./docs
初始化成功后,可以看到 ./docs 目录下创建的几个文件
index.html入口文件README.md会做为主页内容渲染.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
可以直接编辑 docs/README.md 就能更新文档内容,也可以添加更多页面 (opens new window)。
如果不喜欢 npm 或者觉得安装工具太麻烦,可以直接手动初始化 (opens new window)。
# 4 本地启动docsify服务
通过命令运行 docsify serve 启动一个本地服务器,可以方便地实时预览效果。默认访问地址 http://localhost:3000 (opens new window) 。
// 启动当前目录下的 docs
docsify serve docs
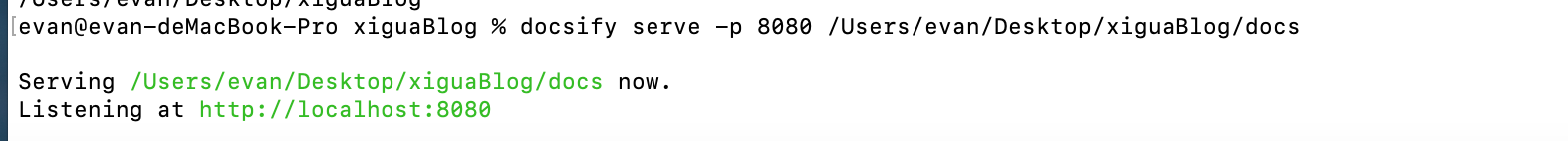
// -p 指定端口,默认端口为3000 也可以使用绝对路径
docsify serve -p 8080 /Users/evan/Desktop/xiguaBlog/docs
2
3
4
5
启动成功如下如,可以使用浏览器访问对应地址,查看效果。

默认初始化后的页面

# 5. docsify常见说明
只选取部分常见功能说明,全部功能详见官方文档 (opens new window)。
# 5.1 目录和路由说明
假设你的目录结构如下:
.
└── docs
├── README.md
├── guide.md
└── zh-cn
├── README.md
└── guide.md
2
3
4
5
6
7
guide.md 文件,那么对应的路由就是/#/guide
访问的文件和对应的URL 如下:
docs/README.md => http://domain.com
docs/guide.md => http://domain.com/guide
docs/zh-cn/README.md => http://domain.com/zh-cn/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide
2
3
4
# 5.2 定制侧边栏
为了获得侧边栏,您需要创建自己的_sidebar.md,你也可以自定义加载的文件名。默认情况下侧边栏会通过 Markdown 文件自动生成,效果如当前的文档的侧边栏。
首先配置 loadSidebar 选项,具体配置规则见配置项#loadSidebar (opens new window)。
<!-- 在 index.html 文件修改 -->
<script>
window.$docsify = {
// 加载侧边栏文件
loadSidebar: true
}
</script>
2
3
4
5
6
7
接着创建 _sidebar.md 文件,内容如下
<!-- docs/_sidebar.md -->
* [首页](zh-cn/)
* [指南](zh-cn/guide)
2
3
你可能想要浏览到一个目录时,只显示这个目录自己的侧边栏,这可以通过在每个文件夹中添加一个 _sidebar.md 文件来实现。
_sidebar.md 的加载逻辑是从每层目录下获取文件,如果当前目录不存在该文件则回退到上一级目录。例如当前路径为 /zh-cn/more-pages 则从 /zh-cn/_sidebar.md 获取文件,如果不存在则从 /_sidebar.md 获取。
可以配置 alias 避免不必要的回退过程。
<!-- 在 index.html 文件修改 -->
<script>
window.$docsify = {
loadSidebar: true,
alias: {
'/.*/_sidebar.md': '/_sidebar.md'
}
}
</script>
2
3
4
5
6
7
8
9
当层目录中的 README.md 文件会作为当层目录路由的默认网页。
# 5.3 定制顶部侧边栏
定制顶部栏和侧边栏逻辑类似,只是文件名称和参数名称不一致,详见官方文档。
# 5.4 栏目选中的条目作为页面的标题
一个页面的 title 标签是由侧边栏中选中条目的名称所生成的。为了更好的 SEO ,你可以在文件名后面指定页面标题。
<!-- docs/_sidebar.md -->
* [Home](/)
* [Guide](guide.md "The greatest guide in the world")
2
3
# 5.5 显示目录
自定义侧边栏同时也可以开启目录功能。设置 subMaxLevel 配置项,具体介绍见 配置项#subMaxLevel (opens new window)。
# 5.6 忽略副标题
当设置了 subMaxLevel 时,默认情况下每个标题都会自动添加到目录中。如果你想忽略特定的标题,可以给它添加 <!-- {docsify-ignore} --> 。
# Getting Started
## Header <!-- {docsify-ignore} -->
该标题不会出现在侧边栏的目录中。
2
3
4
5
要忽略特定页面上的所有标题,你可以在页面的第一个标题上使用 <!-- {docsify-ignore-all} --> 。
# Getting Started <!-- {docsify-ignore-all} -->
## Header
该标题不会出现在侧边栏的目录中。
2
3
4
5
在使用时, <!-- {docsify-ignore} --> 和 <!-- {docsify-ignore-all} --> 都不会在页面上呈现。
# 6. docsify线上部署
当我们本地调试好docsify项目后,可以将他部署为线上项目,之后我们就可以通过浏览器访问我们的博客啦。
这里利用的是 github 提供的 Pages,免费部署,当我们把项目上传github 以后可以通过项目页面的Settings -> Pages 免费发布我们博客。